UnstructGridModel
-
class
cee.usg.UnstructGridModel() The UnstructGridModel implements a client side model for handling surface CAE models.
It handles surface elements with any number of nodes. A model has one or more
State``s, which links a ``Geometryto scalar, displacement and transformation results for that geometry in that state.Here is a simple example of how to create an usg model containing a single quad element with a per node scalar result in one state:
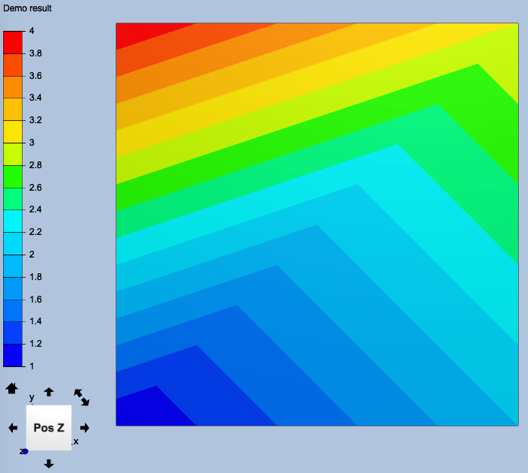
let model = new cee.usg.UnstructGridModel(); this.m_view.addModel(model); let geometry = new cee.usg.Geometry(); let part = geometry.addPart(); // Create a single quad mesh const nodeArr = [0,0,0, 1,0,0, 1,1,0, 0,1,0]; const elConnArr = [0,1,2,3]; part.mesh = new cee.usg.Mesh(nodeArr, 4, elConnArr); // Configure the visual appearance of the part part.settings.color = new cee.Color3(1,0,0); part.settings.drawStyle = cee.usg.DrawStyle.SURFACE_MESH // Create a state, set the geometry and add the scalar result let state = model.addState(); state.geometry = geometry; let scalarArr = [1,2,3,4]; state.setPartFringesAt(0, new cee.usg.PartScalars(cee.usg.ResultMapping.PER_NODE, scalarArr)); // Configure the mapper to use, and const mapper = new cee.ScalarMapperFilledContoursUniform(); mapper.colorArray = cee.ColorTableFactory.color4TableArray(cee.ColorTable.RAINBOW, 15); mapper.setRange(1,4); model.fringesSettings.scalarMapper = mapper; // Add a color legend based on the mapper this.m_view.overlay.addCustomColorLegendForScalarMapper(mapper, "Demo result", 1);
This code sample produces the following image in the 3D Viewer:

Constructors
Accessors
Methods
Constructors
-
UnstructGridModel.constructor([options]) Arguments: - options (
UnstructGridModelOptions) – optional None
Create the UnstructGridModel
Use the options to set the resource usage strategy for the model in a multi-state scenario. See
UnstructGridModelOptionsfor more info.Return type: UnstructGridModel - options (
Accessors
-
UnstructGridModel.currentState() The zero based index of the state currently shown in the view. Returns null for an invalid
currentStateIndex.Return type: State
-
UnstructGridModel.currentStateIndex() The state to show in the view.
The given zero-based index must be between 0 and
stateCount- 1.Return type: number
-
UnstructGridModel.currentStateIndex(stateIndex) Arguments: - stateIndex (
number) – None
Return type: void
- stateIndex (
-
UnstructGridModel.displacementSettings() Settings for the displacement results
Return type: DisplacementSettings
-
UnstructGridModel.fringesSettings() Settings for the scalars shown as fringes on the model
Return type: ScalarSettings
-
UnstructGridModel.name() The name of the geometry model. Mainly used for debugging.
Return type: string
-
UnstructGridModel.name(name) Arguments: - name (
string) – None
Name of the model.
Mainly used for debugging.
Return type: void - name (
-
UnstructGridModel.stateCount() Returns the number of states in this model
Return type: number
-
UnstructGridModel.vectorSettings() Settings for the scalars shown as fringes on the model
Return type: VectorSettings
Methods
addState
-
UnstructGridModel.addState() Add a state to the model.
The added state is returned.
Return type: State
deleteAllStates
-
UnstructGridModel.deleteAllStates() Delete all states in the model.
Return type: void
deleteStateAt
-
UnstructGridModel.deleteStateAt(stateIndex) Arguments: - stateIndex (
number) – None
Delete a state at the given zero based index.
Return type: void - stateIndex (
deleteStateRange
-
UnstructGridModel.deleteStateRange(startIndex[, deleteCount]) Arguments: - startIndex (
number) – None - deleteCount (
number) – optional None
Delete a range of states. First state that will be deleted is the state with the given index If deleteCount is omitted, all states starting with the given index will be deleted.
Works similar to the splice method on Javascript arrays
Return type: void - startIndex (
getBoundingBox
-
UnstructGridModel.getBoundingBox([_options]) Arguments: - _options (
ModelBoundingBoxOptions) – optional None
Returns the
BoundingBox(in world coordinates) of the current state within the model.The returned bounding box will reflect the currently visible objects in the model.
Note that this method does not support any
ModelBoundingBoxOptionsReturn type: BoundingBox - _options (
getDefaultCameraConfig
-
UnstructGridModel.getDefaultCameraConfig() Returns default camera configuration, which is always null for this model.
Return type: unknown
getFringesResultRange
-
UnstructGridModel.getFringesResultRange() Get the range of the scalar result in this model
Return type: Range
getStateArray
-
UnstructGridModel.getStateArray() Returns a readonly array of all the states in the model
Return type: unknown

