Typescript
Attention
IIFE has been deprecated. We encourage TypeScript users to consider ESM.
About TypeScript
TypeScript is a superset of JavaScript with additional language features that make it easier to develop and maintain large-scale applications. TypeScript adds to JavaScript a number of extremely useful features such as type annotations, compile-time error detection, and a source map for debugging. Its features allow for high-confidence app development as an application’s size and complexity grow. TypeScript code compiles to pure JavaScript that runs in any browser or Node.js.
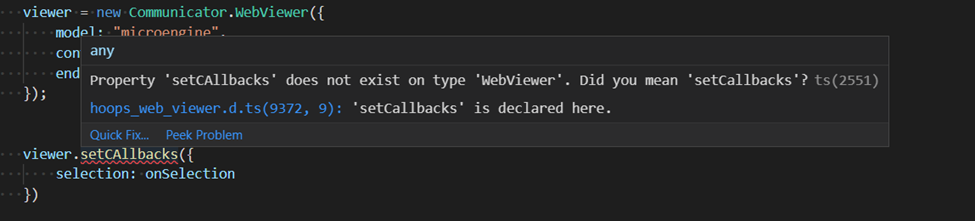
TypeScript’s type checking system means that errors can be detected and corrected before the problematic code runs in the browser.

TypeScript error detection
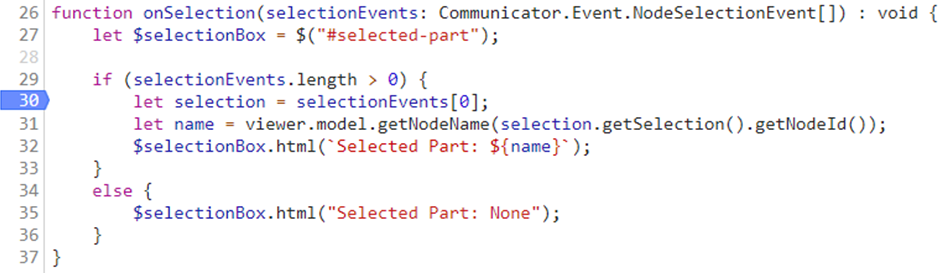
TypeScript also makes debugging in the browser easier by automatically generating source maps for mapping the JavaScript output to the original TypeScript files. With this feature enabled, we can step through the actual TypeScript source code instead of the generated JavaScript:

TypeScript debugging in the browser
To learn more about TypeScript, visit https://www.TypeScriptlang.org.
Definition files
The TypeScript definition files for HOOPS Visualize Web are located in the web_viewer/typescript folder of the release package. These files contain definitions for the HOOPS Web Viewer API and default user interface. The files are described below:
| File | Purpose |
|---|---|
| hoops_web_viewer.d.ts | Definition for the HOOPS Web Viewer API. This should be included for all HOOPS Visualize Web uses. |
| tcc.d.ts | Definition for HOOPS Web Viewer dependencies. This should be included for all HOOPS Visualize Web uses. |
| hoops_web_viewer_ui.d.ts | Definition for the HOOPS Web Viewer User Interface. This only needs to be included if you want to interact with default user interface components. Since default user interface components make use of jQuery UI, you will need to install the jQuery UI TypeScript definitions in order to use this file. |
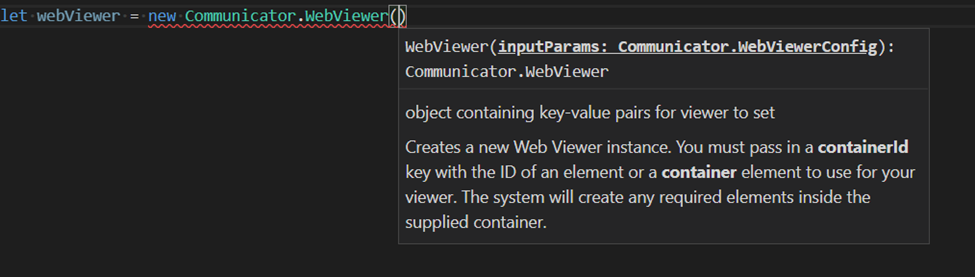
With HOOPS Visualize Web TypeScript definition files, the code editor can provide inline documentation assistance for HOOPS Web Viewer components:

TypeScript inline documentation assistance
Adding TypeScript support
We have provided a brief tutorial demonstrating how to add TypeScript support to HOOPS Visualize Web and take advantage of Visual Studio Code’s IntelliSense feature. For full instructions, download our official tutorial project.
Building the UI
The Typescript source files used to generate the UI for the sample viewer are included in the package for reference. They can be found at web_viewer/typescript/ui. To build them, first you will need to copy the contents of web_viewer/src/js into web_viewer/typescript/ui/js you will also need to copy hoops_web_viewer.d.ts and tcc.d.ts located in web_viewer/typescript into web_viewer/typescript/ui/js. After those files are copied you should be able to simply execute tsc from within web_viewer/typescript/ui.
HOOPS Visualize Web supports TypeScript version 3.5.3.
Operator source
The Typescript source files used to generate the operators are also included in the package at web_viewer/typescript/operators. This code is just included for reference and cannot be built from the package.

