Viewing
Table of Contents
One of the main components of HOOPS Visualize Web is the HOOPS Web Viewer, a fully featured browser-based application for viewing and interrogating 3D and 2D engineering data. It is based on a powerful and flexible HOOPS Web Viewer JavaScript API which allows you to add 3D and 2D graphics to any kind of engineering application, whether it’s a simple CAD viewer or a complex design application.
Some of the features of the HOOPS Web Viewer API include:
- Fast model streaming and model aggregation
- Optimized large model performance
- Granular picking and highlighting
- Full support for engineering data
- 2D and 3D markup support
- Cutting and sectioning support
- Client-side mesh and material creation
- Support for server-side rendering
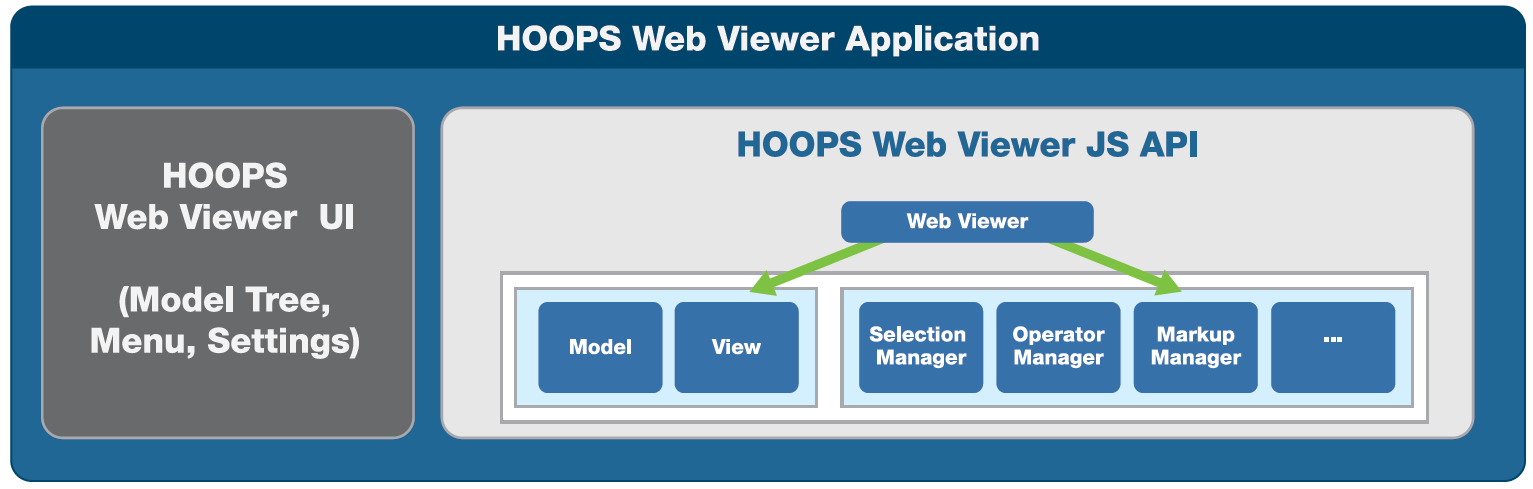
See below for a diagram outlining the architecture of the HOOPS Web Viewer and the JavaScript library on which it is based. As you can see, the HOOPS Web Viewer also includes several custom UI components, which are all available as source code. The UI components are entirely optional, and you can use them as-is, modify them, or write your own from scratch.

The goal of this section of the Programming Guide is to give you a comprehensive understanding of the major functional areas of the HOOPS Web Viewer API, with the focus on helping you integrate the library into your own application and answer as many questions as possible. Feel free to read through the content sequentially or just jump to areas that are relevant to you.
If you prefer a more condensed tour, we recommend the Building a basic application tutorial, which provides a step-by-step walkthrough of the product by building a simple web application using HOOPS Visualize Web.

