Event Loop
Your application must remove and process information from the event queue. The most common way is with an event loop, which is a loop that waits for events from the event queue and processes them one at a time. Here’s a summary of the control flow of a typical graphics application:
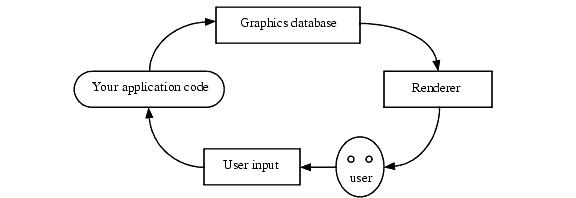
- Your application code makes changes to the graphics database.
- When it is finished making changes to the graphics database, your application tells HOOPS to update the display (either by explicitly calling ::Update_Display or by waiting for input).
- HOOPS walks the database and sends the primitives to be drawn to the renderer.
- The renderer draws the scene and sends it to some output device.
- The user sees the new picture, thinks for a while, and then generates input through the user interface.
- Your application code receives this input and makes further changes to the HOOPS database.
This cycle repeats until the user terminates the application.

Control flow of a graphics application
HOOPS/3dGS can handle the event loop itself, but developers usually want their GUI toolkit to handle the event loop. It is typically driven by your user interface, and is encapsulated in the HOOPS/GUI component of the HOOPS 3D Application Framework.
When allowing the GUI to handle the event loop, you must set the ‘disable input’ driver option. This instructs HOOPS to disable its built-in input handling, and ensures that any events will be accessible in the GUI toolkit’s event loop.
Depending on the event, the subsequent action may rely heavily on HOOPS/3dGS functions or on core application logic. For example, if the user pressed an ‘orbit’ button in the GUI, the action would primarily involve making HOOPS/3dGS calls to orbit the camera. However, if the user pressed a button titled ‘calculated fluid flow’, most of the work would take in place in core application logic which would perform post-processing on the dataset.

